
Create the Overlay From Scratch
Creating a Twitch overlay from scratch is quite a challenging task. You can always make something quick and simple on your own, but when it comes to professional design, things get a lot more complicated. To cut it short, it requires the combined effort of a team of professionals, each with their own unique skillset and responsibilities. An art director is in charge of the concept and overall visual style, a graphic designer creates the visuals and illustrations, a motion designer adds animation, and a technical manager is needed to ensure that all the necessary files are put together in the right way to create the final preconfigured overlay package. On top of that, all team members always need to consider the technical requirements and limitations of different streaming platforms to ensure smooth performance in any setup.
Interested to know more? Let's break down the process of creating one of the overlays from our store and ask our team members for some insights behind their creative workflow!
Concept
A wise English scientist Julian Huxley once said: "It is easier to believe that there was nothing before there was something than that there was something before there was nothing". Wait a minute… How is it related to twitch overlays? I don't actually know, but here's a thing - everything starts with an idea, and fancy stream overlays are no different. So before getting our hands dirty with Photoshop brushes and Illustrator shape layers, we always think of a strong idea that can be transformed into an easy-to-understand concept that everyone in the team should follow to create a final product.
Meet Max! He's our motion designer and, most importantly, art director-extraordinaire who knows everything about good ideas behind good overlays. So, Max, let's use one of the overlays from our store as an example and discuss the ideas behind it. What can you tell our readers about, let's say, the process of creating a Japan Soul package?
Max: Actually, before there was nothing there was something! There was Japan Spirit! Another stream overlay that was made in collaboration with the same designer and motion designer that made Japan Soul. Japan Spirit was one of the first overlays in our store that encapsulated a simple yet effective idea — mix traditional Japanese aesthetics and masks of Yokai mythological creatures with a modern gaming vibe. It was a big success, so we decided to expand this idea into one more concept but use new design techniques and choose different colors to convey different mood.
Max: Japan Spirit relied heavily on the Oni mask, which belongs to a fierce and evil Japanese demon. So we decided to complement it with lots of bloody grunge textures and high-contrast design elements to better convey its emotion. It's aggressive, and it came here to crush everything!
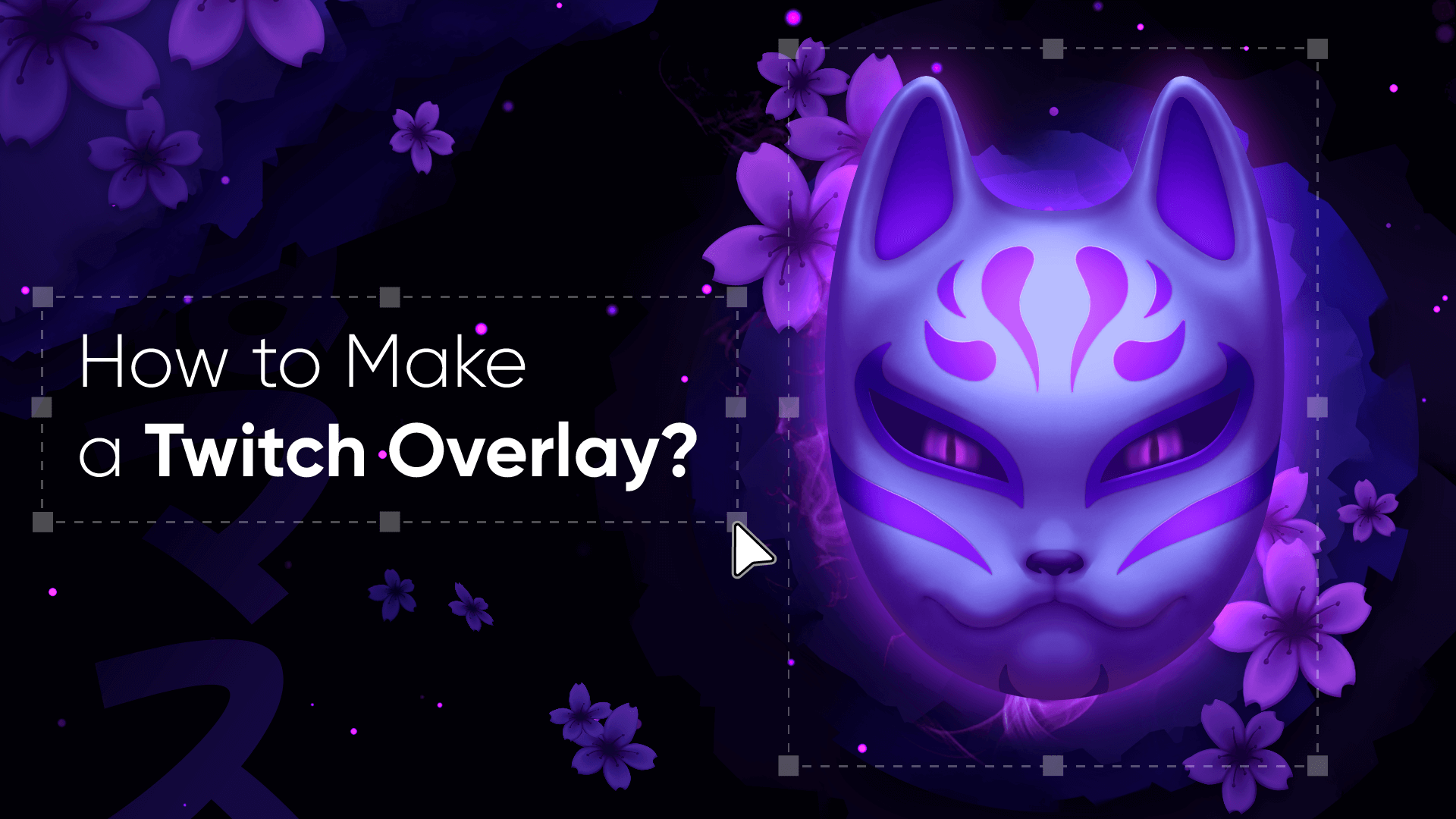
Max: When it came to the Japan Soul, we decided to be smooth, subtle and play with mystical vibes instead of aggression. This time we used a mask of another mythical creature - Kitsune. This creature is a fox that possesses paranormal abilities and can transform into human form. We decided to add some cute sakura flowers to complement the feminine features of this character, but, most importantly, we chose a dark purple/magenta color palette to execute the main mood of this package - mystery and magic.
I think that the most important aspect of expanding previously successful ideas is to always bring something new to them. New colors, new characters, new emotions! This way, you can be sure that you're not just replicating your previous success but creating something unique - something that brings new value and allows new people to fall in love with your product.
Thanks for the insights, Max! So, Japan Soul - a strong idea is here, the concept is rock-solid, and we are ready to proceed with the next step - graphic design and illustration.
Graphic Design and Illustration
Let's meet Sasha - she's the illustration genius responsible for some of the best stream graphics design in the industry, and we're happy to have her on our team. Sasha, can you please tell us the story of how the Japan Soul package was made and show us something from behind the curtains of your creative process? (Pssss…. can you please tell us if Max did a good job with the concept and feedback while working on this pack?)
Sasha: The process of creating a truly great overlay includes some steps that I always go through, and the final result never disappoints me. Let's dive into a step-by-step walkthrough of what I do! When the final concept is defined, my work starts with searching for different references and pieces of inspiration for every design element (the more references you'll have - the better).

Sasha: So, when the research is done, and I have some visual library and examples of good work, I can move on to a more fun part of my job - sketching.

Sasha: For sure, the star of Japan Soul is a Kitsune mask, so I did my best to design its eye-candy appearance considering the overall vibe and general mood that we discussed with Max earlier. When your central element is ready, it's easier to understand which background would emphasize it better. By the way, I usually work in black and white mode and add the colors later; this trick allows me to concentrate on design and not get lost at the first stages of the work.
When the sketch is done and the art-director is happy with it, I clean it up and start building the final shapes of the design. Usually, it takes quite a bit of time, as I constantly have to think about whether it will be convenient for the animator to do their job.

Sasha: Okay, now it's time for some colours! Choosing the right colour palette is crucial, because if you choose the wrong one, it could ruin all of your hard work. Like really, go with a maximum of five primary colors and you won't mess up (the fewer you have, the harder it will be to ruin your overlay). We decided to go with the monochromatic purplish color scheme because it creates a mystical and tension-filled atmosphere for the viewers. Additional magenta color gave us the opportunity to add specific accents in the picture where more attention was needed, such as mask strokes and sakura on the background.
As a final touch, I add more atmospheric details, such as particles and "magical" smoke behind the mask.

Sasha: When the main screen design is approved, I move on to the transition as it is pretty similar to the main and mostly has all the same design elements. But it's not as easy as it sounds, because I still need to create a unique composition that works specifically for stinger transitions. Of course, I always have a small discussion with the animators, so they can tell me their ideas about it. Taking their thoughts into consideration, I begin experimenting to find the best solution.

Sasha: The final and biggest stage is the creation of stream assets. It requires knowledge of UI design, as they should not only be visually appealing but also useful. On top of that it is quite a challenge to maintain the visual style connection with the main screen, so that we have one cohesive package. Try to define the most eye-catching elements of the main design and implement them into assets. The shape of the asset is also important, as it helps to maintain the mood; for example, more skewed forms give a more aggressive and dynamic feeling, while rounded shapes can create a cute and kind mood. I did some Japanese-style banded shapes with sakura, hieroglyphs, and the Kitsune of course!
And the overlay design is finally done. For sure, communication with Max was funny, easy, and fruitful. As I remember, during our work on Japan Soul I had the least amount of tweaks compared to my other overlay designs. That's what it means to collaborate on a Japanese-style overlay with an anime lover!
Oh wow, that was a proper masterclass in overlay design! Thank you, Sasha! Now, let's move on to one of the tastiest parts of our work - animation.
Animation
Meet Misha! Honestly, every time this legendary man sends us his overlay animations everyone in our Discord server becomes speechless. He probably knows some black magic or special motion design voodoo rituals - I can't think of other explanations to the quality of works he produces…
So, Misha, can you share some of your secret motion design knowledge and show how you created these stunning animations for the Japan Soul package?
Misha: Hey there! I'm getting a lot of inspiration from music. Before I start animating an overlay, I pick a playlist with a theme similar to the design I work on. For Japan Soul, I chose traditional Japanese fantasy music. It certainly helped me to get the theme and vibe right. And what a pleasure it is when your final animation matches perfectly with the sound; as if it was composed for this animation and not the other way around.
So, for animation purposes I use mostly After Effects. It's an industry standard and it will be more than enough for all of your overlay needs. My work starts with preparing all the assets that I receive from the designers for animation. It includes converting vector assets to shape layers, creating rigs for the characters, and setting up textures and text layers. A good advice is to plan your animation in advance, even before starting the design process. But, I confess, more often than not I do quite the opposite and just animate on my whim. Sometimes it turns out great, and sometimes not that much. Because of that, it's nice to have an experienced art director on your team who will guide you to the right path (thanks, Max).

Misha: In many overlays, I start with animating the most complex part that will drive all other animations. In this case, it is an opening of the sakura flower. It's used in almost all parts of the overlay, transition, and alerts, so it was crucial for me to establish a good base from it. When I was satisfied with the main movement of the flower, I made a few additional variations to the leaves with different timings and rotations. Take note! Easing your animations, adding bounce and anticipation, is the key to making everything look pleasing.

Misha: Now it's time to animate the mask - another central element of the composition. Moving lines, blinking eyes, lights and shadows, and our kitsune is livelier than ever (as much as a mask can be, lol).

Misha: Lastly, I am adding particles - there are a few different ones: sakura leaves, glimmering, and energy behind the mask. They are also used for alert reveal and transition. For this goal, I used a plugin called Stardust. It's quite versatile and has much more functionality compared to the standard After Effects particles. Speaking of plugins: I also use Deep Glow quite often. It allows you to add really great looking glows to your designs in just a few clicks. And this overlay is no exception. A few barely noticeable glows made a great difference at the end. And let's not forget that we need to loop the overlay. Most of the assets are 10 seconds long, so at the end of the animation, we need to seamlessly move all the parts to their start positions.
Some black magic and voodoo rituals later our overlay is finally ready. Know your tools, stick to animation principles and you should be fine (Also it would be great to have a good graphics designer and art director).
Thank you, Misha! Now, when you shared some aspects of your workflow, we can clearly see what really lies behind the magic of great animations - skill, dedication and effort!
Assembly
Alright! All of the assets are designed and animated, but at this stage it's just a bunch of different files. What should we do to transform them into those easy-to-use preconfigured packages? You got it right - assemble!
Meet Kolya - our co-founder and the big brain behind rocket science of keeping every file, widget and overlay working flawlessly. Kolya, can you please explain what you did with everything that Max, Sasha and Misha sent you in order to create a final version of the Japan Soul package?
Kolya: So, after I carefully review all of the animated and static assets to meet our technical standards, we move on to assembling our packages. Whether it's a static version of the overlay package or a separate stinger transition, its delivery must be easy to understand for all of our users. Simplicity and comprehension are what I am aiming for!
Every static and animated stream package contains separate .JSON and .OVERLAY Quick Install files with all of the essential screens and overlay elements, so our customers who use OBS Studio and Streamlabs can start streaming with their new overlays in a matter of clicks.
We create these Quick Installs manually: adding all the assets, testing them on different software and operating systems to ensure that everything works everywhere. The process was literally the same with Japan Spirit and the end results allowed us to, for example, remove the background from the Intermission scene and instantly transform it into a live screen with completely different assets - all inside streaming software in a matter of a few clicks.
This rule applies to all the other assets from our packages - Stream Alerts, for example, are provided not only as .WEBM files but also as Quick Installs for Streamlabs and StreamElements. We manually set up every version of the alert for every streaming platform and export them as .URL files that allow you to get a fully configured alert with a double-click. Follower, Donation, Subscriber, Twitch, Facebook, YouTube - we make sure that every alert type is configured and our customers won't need to set up anything manually.
Last, but not least are additional graphics templates. We manually create icons, panels, stream labels, social media graphics and assemble them in two options: premade files and .PSD templates. And that's it! When I'm done with checking and assembling everything, our package is ready finally ready :>
Thank you, Kolya! I guess it takes a lot of patience to make sure that even the smallest asset from such a huge package is in its place and everything works as it should. And, of course, thanks for showing us the inner side of how you do your work - now we can finally understand how professional overlays are made!
Use a Twitch Overlay Maker
Ok, so now that you understand that creating a stunning overlay on your own is a challenge in itself, you can try using a compromising workaround - a Twitch Overlay Maker. The hard truth about such tools is that no matter how hard you try, the end result will look average. The main problem with overlay makers such as Envato PlaceIt, Adobe Express and Canva is that they heavily rely on pre-made design templates that look dated, to say the least. Another issue is that you can only get static images out of those makers. Envato allows you to create animated assets, but just try to make something in it and tell us how it went. I've tried using it a few times and ended up feeling disappointed.
That's why we decided to collaborate with VideoBolt and, thanks to their awesome platform, create a more or less adequate tool that allows you to customize professionally animated stream assets directly in your browser. Their stream overlay maker allows you to choose an animated template that includes stream screens, alerts, and webcam overlay. Then you can customize texts and colors and get optimized .WEBM files that you can use in any streaming software.
While this option is far from perfect, it's still worth trying - maybe you'll find something that suits you well.
Get a Premade Overlay Package
And the last (but not least) option you can get is a premade stream package. This method has one significant drawback - customization options are a bit limited. Most of the time stream screens come with prerendered text that you can't change due to embedded special effects, stylization and animations. It's not a problem if you stream in English language or you're ok with having your assets this way.
While we're actively expanding our library with modular overlay packages, such as Cute Waifu, that allow you to customize texts, colors, and placement of overlay elements, we also made a creative workaround for our "non-modular" packages. All of them include an empty (without any text on top of it) background, font files, and color codes, so you can create your own layouts with any text you want right inside OBS Studio or Streamlabs :)
Drawbacks aside, there are lots of benefits in getting yourself a premade overlay pack:
-
Everything is preconfigured and it takes a few clicks to get a fully ready-to-use scene collection in the streaming software of your choice
-
Everything is professionally designed and animated
-
You get lots of additional assets: widgets, alerts, transitions, social media graphics and much more
-
They are relatively cheap (much cheaper than hiring a designer to create a custom pack from scratch)
Summing it up
So now, when you know the main methods of making a Twitch overlay and all of their pros and cons, the decision is up to you - learn the tools and create something unique from scratch, get something quick with an online overlay maker, or get the best of both worlds with a premade stream package. As you can see, each method has significant drawbacks and benefits, so there's no perfect option. Think about how much time, money, and effort you are ready to spend and choose the way that suits you best. But remember the most important thing - overlays won't magically make your stream more popular or successful. Focus on your content, its promotion, and take your time - sooner or later you'll achieve your goals!